Build A Great Website That Converts With This No-Nonsense Guide
The secret’s out — hiring a web development agency is no longer necessary if you want to build a great website. You don’t even need a hefty investment to acquire the tools, services, and other resources to get started.
With content management systems (CMS) like WordPress, everything you need to get a website up and running is now consolidated in one platform. This includes pre-made themes for the core design, plugins that add functionality, and a built-in editor for your website’s content.
However, experienced developers know that building a great website is only the first step. If you want it to garner visitors and maybe generate some profits, then you still have a ton of work to do.
That’s what we’re about to discuss in this post.
Without further ado, here are the steps on how to build a great website that can draw in a crowd:
1. Start with a Solid Content Strategy
It may seem cliché, but in the world of online marketing, content is king. Niche blogs, local business websites, online stores, — every great website depends on content to build the brand’s authority and engage the audience.
Content is the primary medium of communication on the internet, and you’d do well with a solid content marketing strategy. Fortunately, developing top-notch content for your website isn’t rocket science.
The first thing you need to do is to look for potential content ideas with tools like BuzzSumo and Google Trends. These work by scraping popular content from the web based on relevant keywords.
Developing a Content Strategy
Content marketing strategy, content strategy, and content plan. People often use these terms interchangeably (which is understandable, as the lines are somewhat blurry), but each is a bit different: Content marketing strategy At its core, your content marketing strategy is your "why."
Below are a few additional tips that will help you devise an effective content strategy for your website:
- Do Keyword Research
To give your content a fighting chance of being indexed by search engines, use keyword research tools like AdWords Keyword Planner and Ubersuggest. For faster results, look for long-tail keywords that are less competitive and target a much narrower audience. - Write with Your Authentic Voice
When writing content for your website, you need to refrain from using too many jargons and use words that are easy to understand. Get straight to the point and focus on conveying your message in a clear manner. - Use the Skyscraper Technique
You can earn more links with your content using the Skyscraper Technique — a link building strategy popularized by Brian Dean of Backlinko. It involves looking for popular content, creating something better, and promoting it to the influencers who linked to the original source.
2. Focus on One Goal
A lot of novice website designers, particularly those who use a CMS, end up cramming too many elements into one page.
With the freedom and versatility granted by modern website building tools, it’s understandable if you get carried away. But if you want profitable results, you need to adopt a more goal-oriented approach when designing individual pages.
What does being goal-oriented mean?
Simple — the elements you insert into a page must contribute to the fulfillment of a specific objective. It could be to convert visitors into newsletter subscribers, close more sales, spread awareness, and so on.
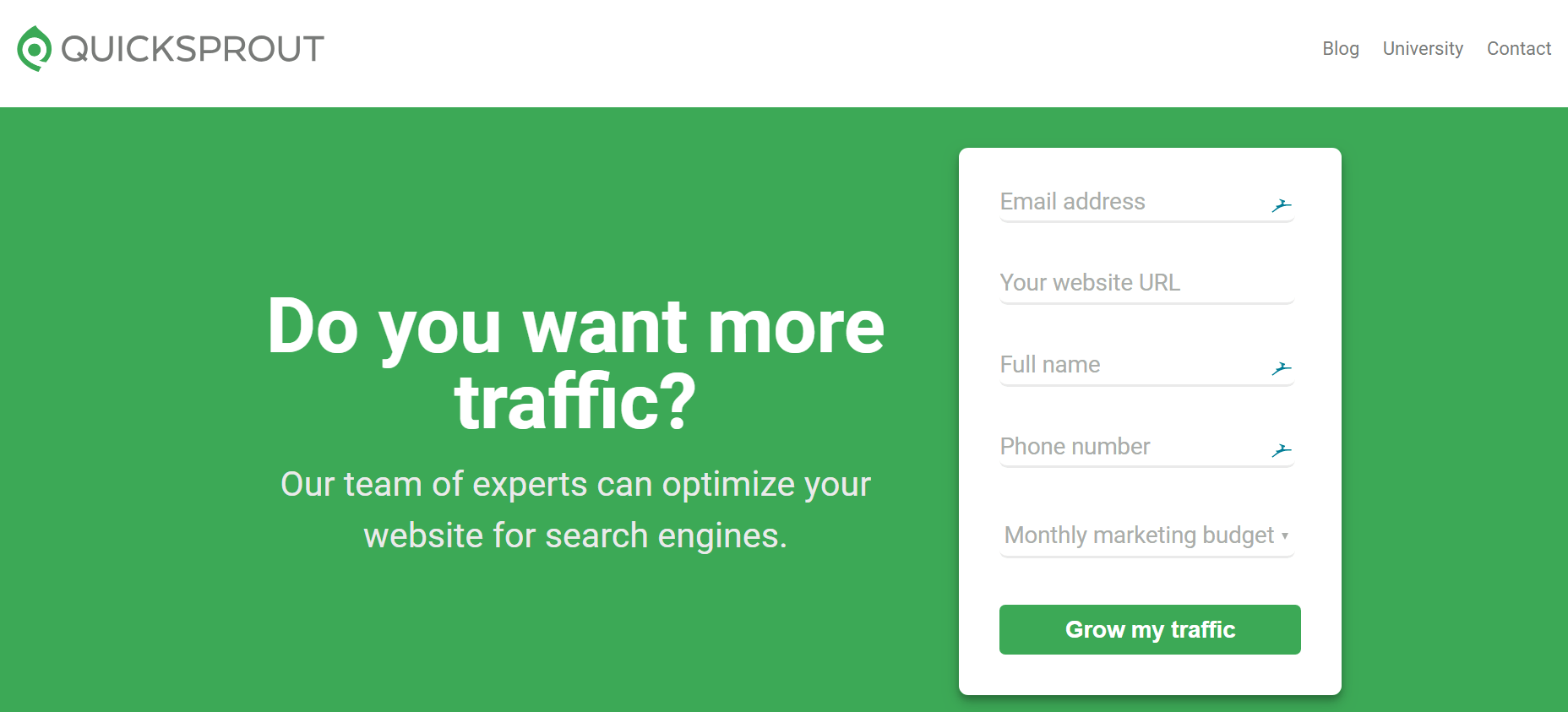
Here’s an example of a great website that’s clearly on top of their goal:

To develop goal-oriented pages, you need to pay attention to the following page elements:
- Headline
Since your headline is the foremost element that most of your visitors will come across, make sure it is impactful and thought-provoking. Asking a question, like in the example above, is a good strategy, but you can also be descriptive of your brand’s value propositions. - Sub-headline
A sub-headline’s main purpose is to add more context to the given headline or the process that your audience should expect next. For example, you can mention what your visitors must do to place an order, what benefits will they get, and so on. - Call to Action
While the headlines and subheadlines are meant to capture the audience’s interest, a call to action or CTA’s job is to push them to take action. See to it that it stands out against the background and includes frictionless, action-oriented words like “Learn,” “Grow,” or “Get.” - Form Fields
Lastly, some pages require different form fields to enable users to complete a transaction. Presentation-wise, you’re free to position them as you see fit, just avoid asking unnecessary questions to make the conversion process less tedious for your audience.
3. Spice Things Up with Visual Content
Although important, text-based elements are sometimes not enough to get the audience’s attention — let alone get your point across to your audience. With visual content, you can bridge the gap between the length of your message and the ever-shortening attention spans of the online community.
Research indicates that colored visuals can increase a person’s willingness to read by 80%. Infographics, for example, are more inviting than bulleted lists when it comes to presenting data-driven information, making them invaluable if you want to cite data to back your claims.
The best thing about visual content is how accessible they’ve become in the current marketing landscape. Not only can you hire freelance designers from marketplaces like Fiverr and Upwork, there are also DIY platforms like Canva that allow you to design visual content in a snap.
A Complete Guide to Creating Awesome Visual Content
We love setting goals for improvement here at the Buffer blog, and one of our most recent challenges has been this: Every post gets an original image. This might not sound like such a tall task until you consider that Courtney and I are journalism majors whose skills lie in painting pictures with words and not so much in painting pictures with Photoshop.
4. Improve Your Website’s Performance
Inspired to use visual content on your website? You should be, but before anything else, you need to know one thing: If unoptimized, high-resolution images can single-handedly slow your website down to a crawl. And once your website’s loading time exceeds three seconds, you could lose up to 40 percent of your potential leads.
Keep in mind that every single piece of website data, be it a custom code or an infographic, consumes bandwidth when being delivered. You can’t just plug in truckloads of images to a page and expect it to load quickly as if it only contains text.
That’s why you need to implement performance optimization strategies to keep your website running smoothly. One strategy is to use a compression tool like TinyPNG to reduce the file size of images while retaining clarity. Compression can also be applied to JavaScript, HTML, and CSS codes with tools like Minify Code.
The most effective performance optimization strategy, however, is to use a Content Delivery Network or CDN, which is basically a network of proxy servers that store and send cached data. To reduce latency, a CDN uses the server closest to its users, improving their experience and making them more likely to consume your content all the way through.
Conclusion
At the end of the day, a great website is merely a tool that works just as well as the person using it. Getting your website up and runnig can be done in a day, but if you want it to generate profitable results, you should be prepared for the responsibilities of a website owner.
Take charge of your content strategy, focus on your website goals, and explore options that can benefit the experience of your target audience. Good luck!
If you’d like to catapult your startup to success, you must check out the amazing things that the Startup League can do for you to get there! Sign up, NOW.